<input type="radio" id="male" name="sex">
<label for="male">男性</label>
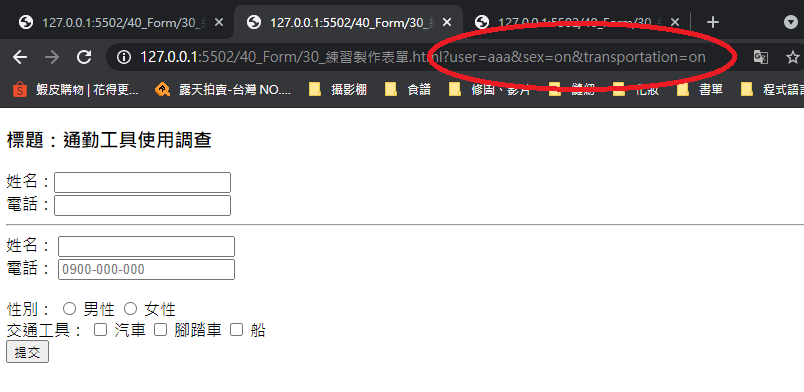
<form method="GET">
<label for="user">姓名:</label>
<input type="text" id="user" placeholder="阿哈哈" name="user" value="aaa"><br>
</form>
<form method="GET">

<form method="GET" action="XXXX.PHP">
一般標籤:p span div br hr pre img a video h1-6
語意標籤:header form article footer nav section em strong figure
有結構的:ul+li ol+li dl+dt+dd table+tr+td
表單:form => lable input select+optgroup+option datalist
HTML屬性
type:
name:
id:
class:
width(table img):
height(table img):
for
value
style
src
controls
content
href
CSS屬性
width
color
text-align
background-image
vertical-align
<link rel="stylesheet" href="./10_style.css">
但不是全部屬性都有繼承 EX:border
<style>
body{
font-family: fantasy;
border: 1px solid red;
}
p{
/* font-family: fantasy; */
/* border: 1px solid red; */
}
div{
/* font-family: fantasy; */
}
h3{
/* border: 1px solid red; */
}
</style>
範例:
div
{
/* 在同一列裡面 但 有自己的區域 */
display: inline-block;
}
/* 用 #id 挑選,幫這 5個 div 各自設定顏色 color */
#Bulbasaur
{
color: seagreen;
}
字串1為綠色
<div>
<h3 class="pokemon" id="Squirtle" >字串1</h3>
</div>
div裡面的(字串1+字串2)通通因繼承關係而變色
<div id="Squirtle">
<h3 class="pokemon">字串1</h3>
<p>字串2</p>
</div>

參考資料
https://ithelp.ithome.com.tw/articles/10196454
!important
#Bulbasaur
{
background-color: green!important;
}
行內
<div class="pokemon" id="Bulbasaur" style="background-color: pink;">
div#id
div#cat
{
background-color: blue;
}
#id
#Charmander
{
background-color: #EB4537;
}
.class
.pokemon
{
background-color: #EB4537;
}
權重一樣大,會變成紅色
#Squirtle
{
background-color: blue;
}
#Squirtle
{
background-color: red;
}
全文
<style>
img {
width: 200px;
}
div {
display: inline-block;
}
.pokemon
{
background-color: #EB4537;
}
#Bulbasaur
{
background-color: green;
}
#Charmander
{
background-color: #EB4537;
}
#Squirtle
{
background-color: #EB4537;
}
#Pikachu
{
background-color: #EB4537;
}
div#cat
{
background-color: blue;
}
</style>
<body>
<div class="pokemon" id="Bulbasaur">
<h3>字串1</h3>
<img src="./image/Pokemon/001.png" alt="">
</div>
<div class="pokemon" id="Charmander" >
<h3>字串2</h3>
<img src="./image/Pokemon/004.png" alt="">
</div>
<div class="pokemon" id="Bulbasaur" style="background-color: pink;">
<h3>字串3</h3>
<img src="./image/Pokemon/001.png" alt="">
</body>
1.屬性彼此之間互相影響
collapse(不要空間),spacing(要空間) 性質衝突
table
{
border: 2px solid red;
border-collapse: collapse;
border-spacing: 10px;
}
2.權重
3.寫錯
4.選錯人
5.link 路徑
6.大小寫
https://www.w3schools.com/tags/tag_tr.asp
tr
{
border-bottom: 2px dashed blue; //無法顯示
}
Default CSS Settings
tr {
display: table-row; //行內
vertical-align: inherit;
border-color: inherit;
}
完成
tr
{
border-bottom: 2px dashed blue;
display: block; //轉區塊
}
可研究ajax
https://zh.wikipedia.org/wiki/AJAX
